Set Up Backend Infrastructure
Prior to CardinalKit, researchers would need to implement a backend solution of their choosing so data that their subjects were gathering could be securely stored. CardinalKit leverages existing database architecture on the Google Cloud platform to make it as frictionless as possible to get started with collecting information on your users.
1. Create a Firebase Account
Head on over to firebase.google.com and set up an account. Note: you may need to use your personal email instead of your university assigned one.
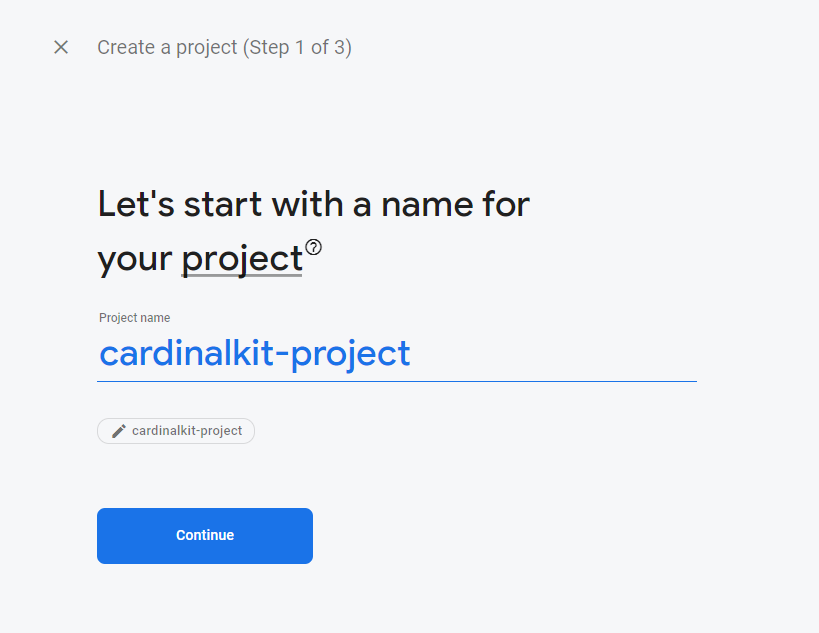
Once, your account is created, log into your Firebase console (top right) and add a new project. Name the project to be something related to your app for future reference.

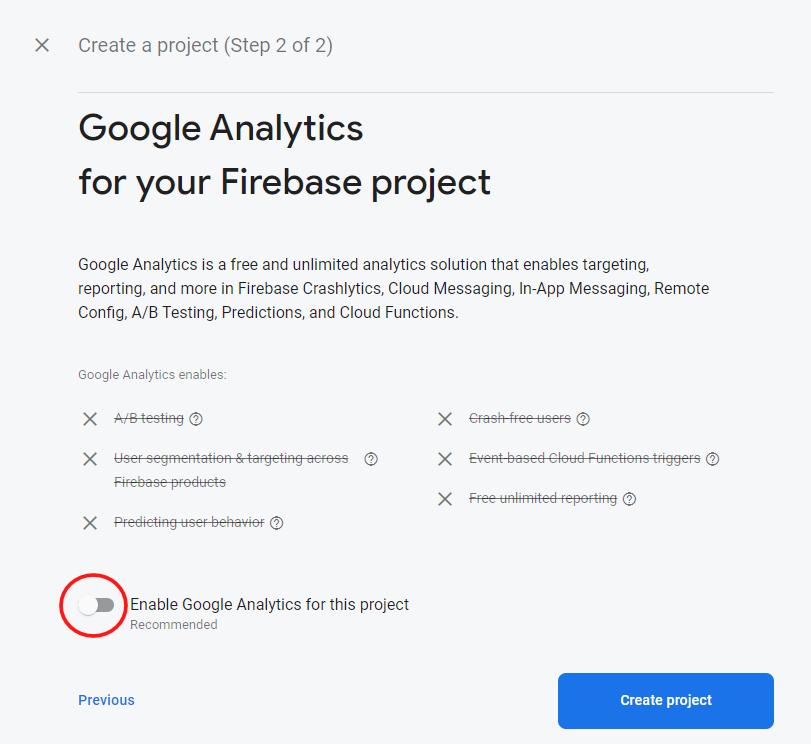
It is important that you disable Google Analytics because it is not BAA compliant and then click "Create". It will take around a minute to set up.

When your project is ready, click "Continue".

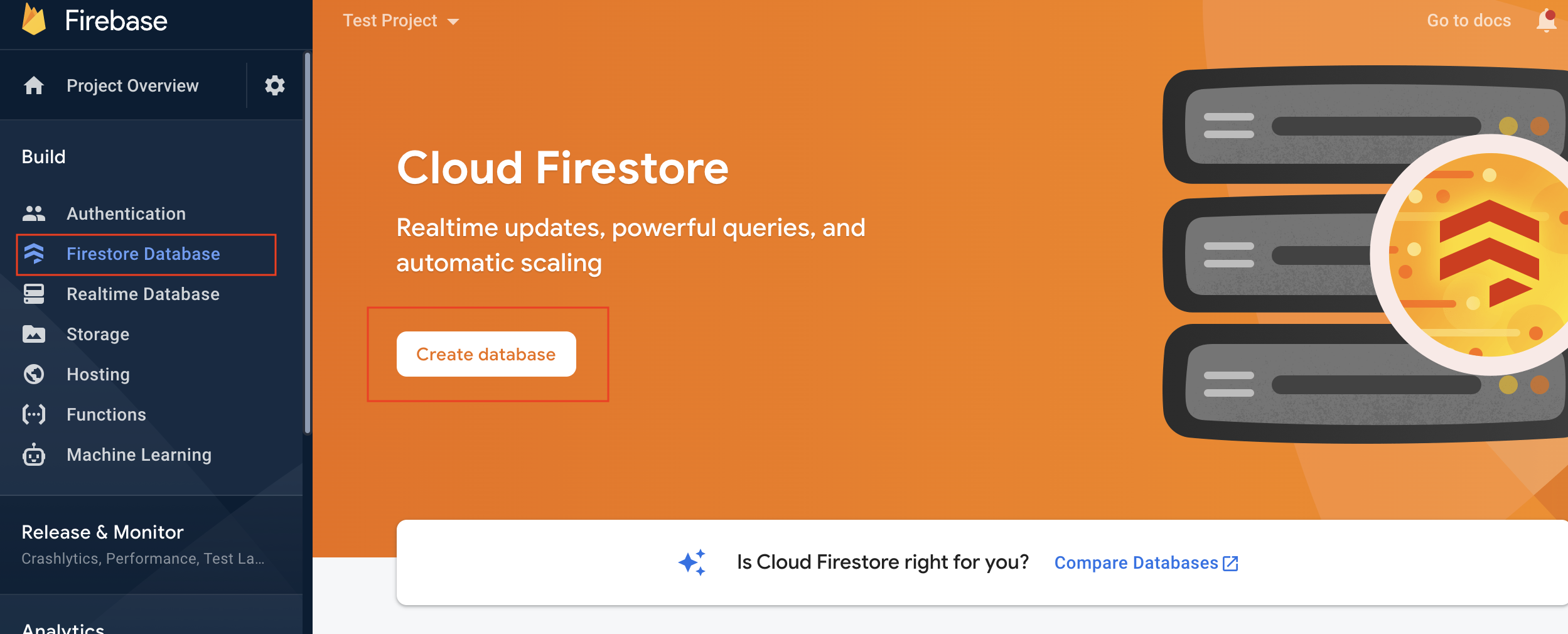
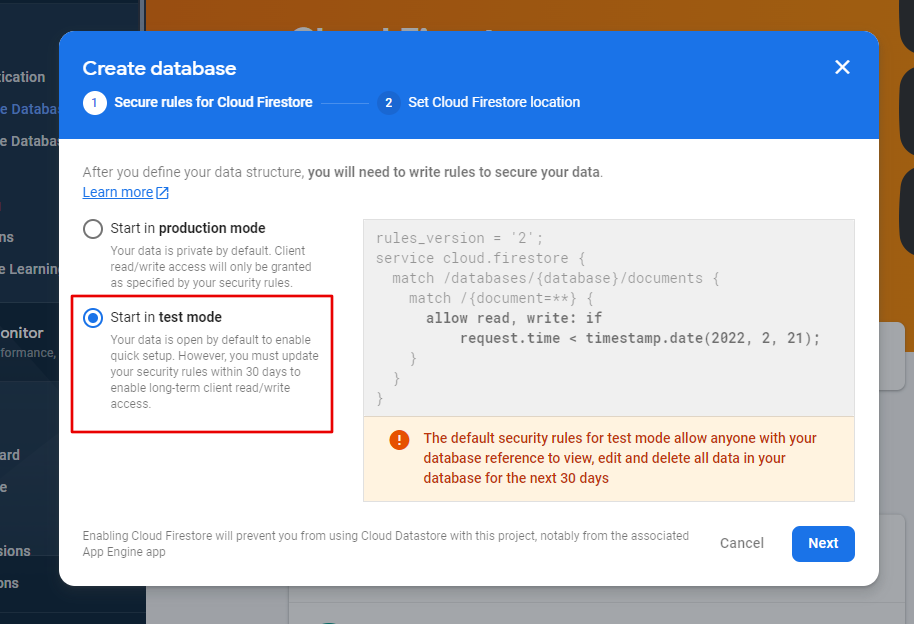
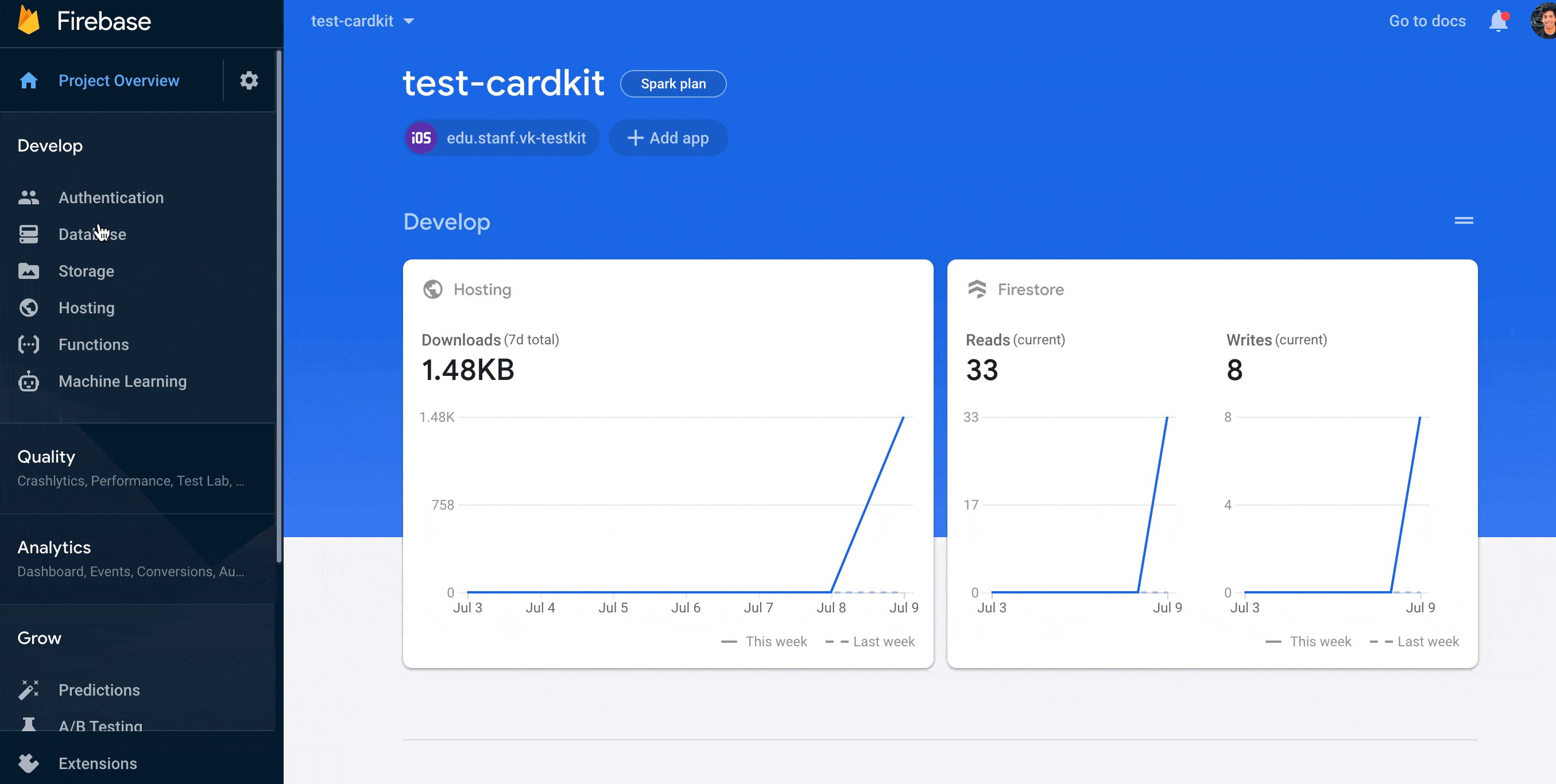
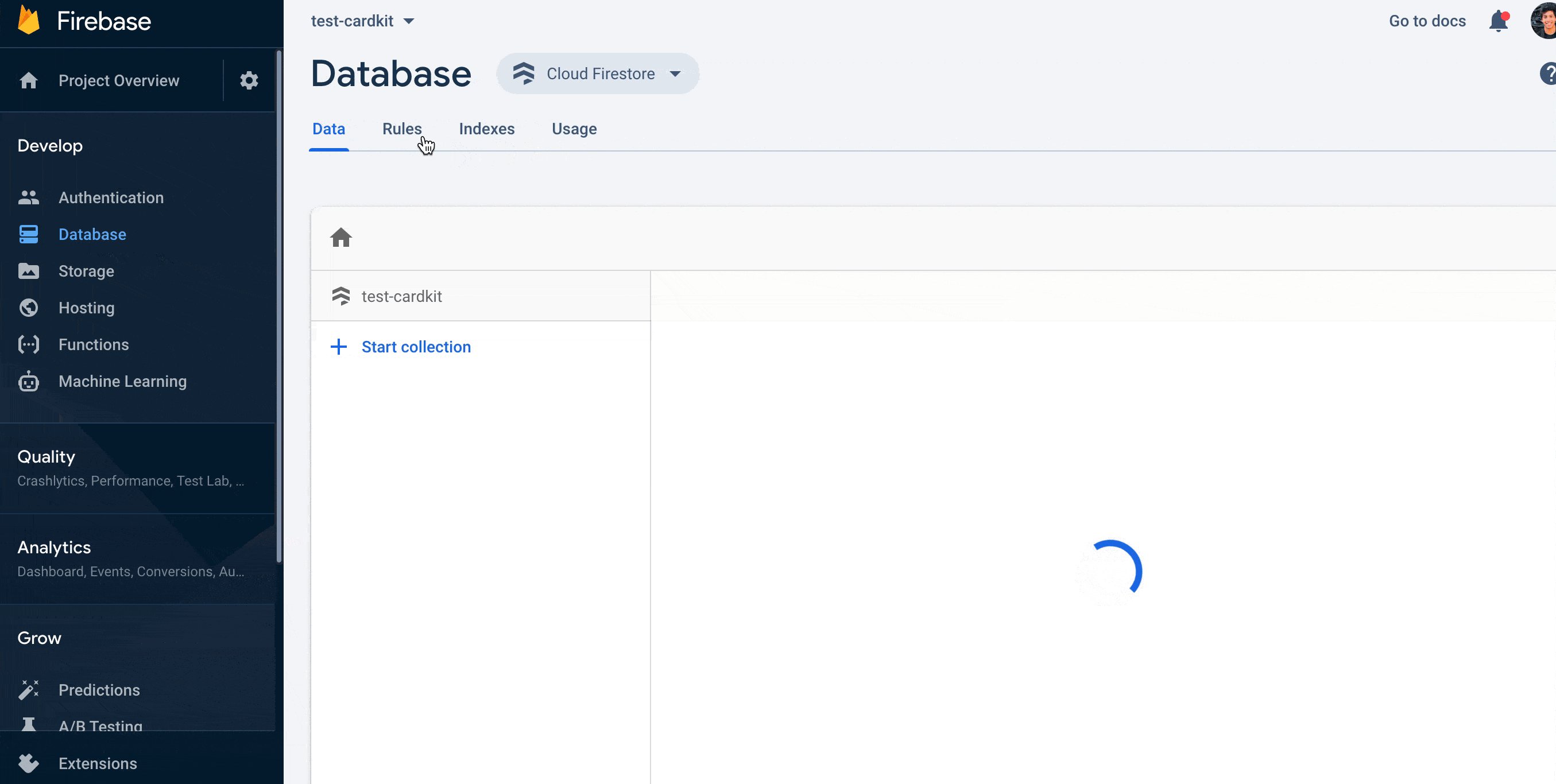
Now you will be returned to the console. Click "Firestore Database" under the "Build" section in the sidebar, and then "Create database".

Be sure to start the database in test mode so your research IT can configure the rules for the storage.
WARNING
When developing and testing your application, it is fine to use your own custom Firebase backend. However, in production, it is easier to hand-off database maintenance to your IT department (e.g. Stanford Medicine IT). Their configuration will be guaranteed to be HIPAA compliant.

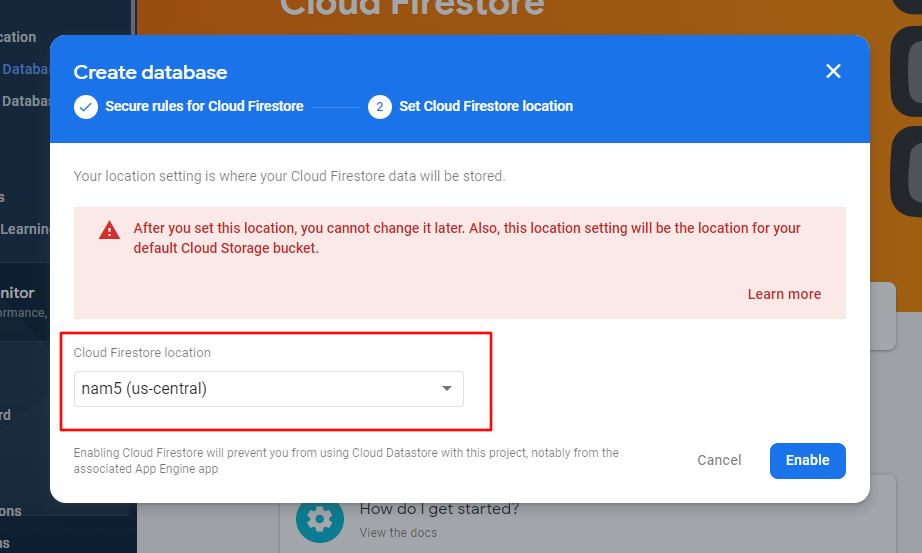
Finally, set the deploy location to "us-central" or any location close to your study and click "Enable".

2. Link App to Firebase Project
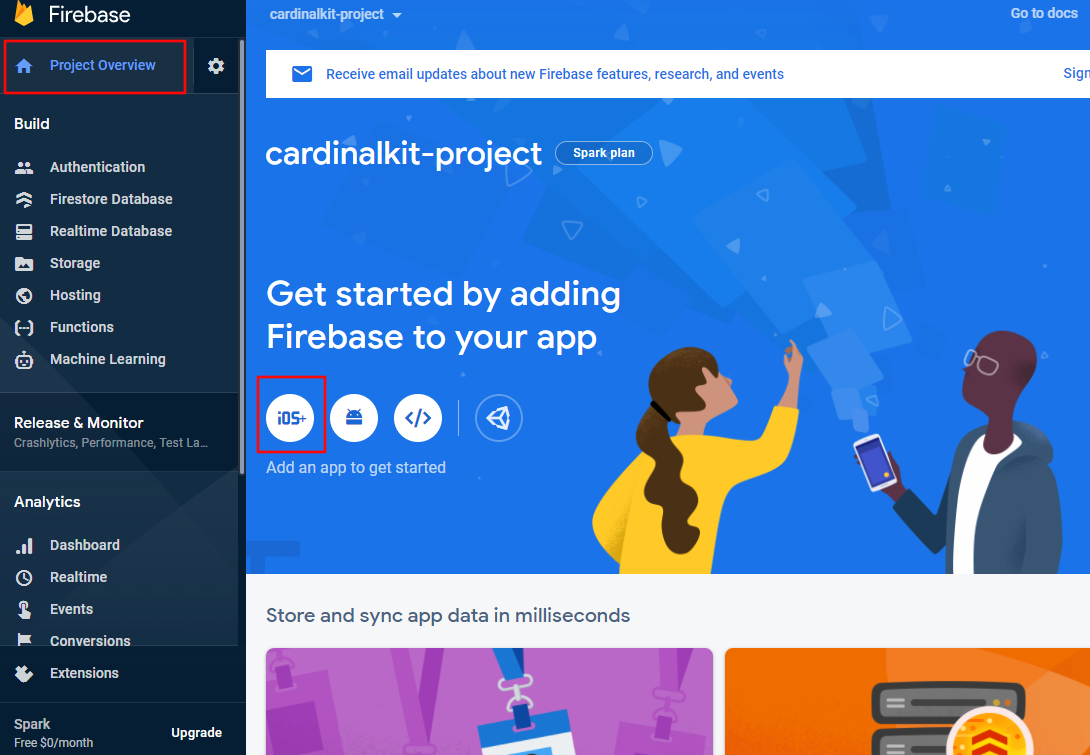
The last step is to configure your CardinalKit app to communicate with your newly created Firebase database. In the sidebar, select "Project Overview" and then "iOS".

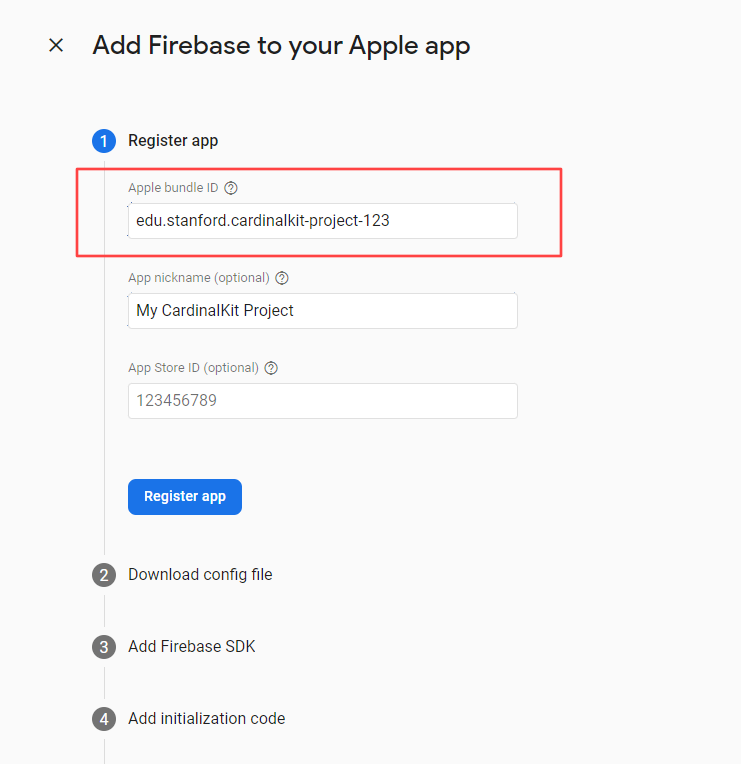
Fill out the registration form using the bundle ID you selected on while creating your CardinalKit project in Xcode from Step 4 of the previous section. You do not need to answer the other questions.

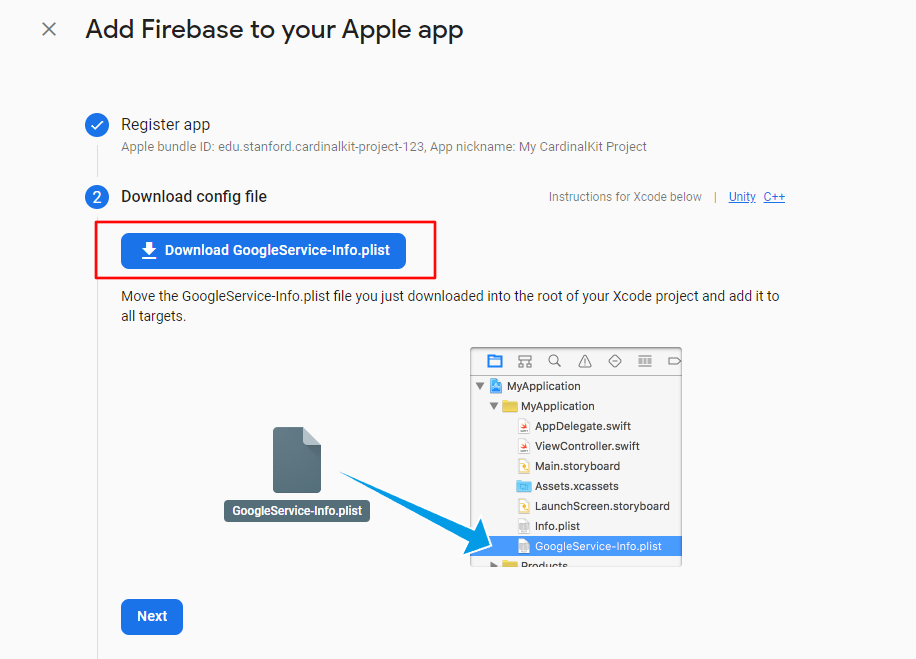
Download the "GoogleService-Info.plist" file when prompted. Keep a note of where this file was downloaded on your computer.

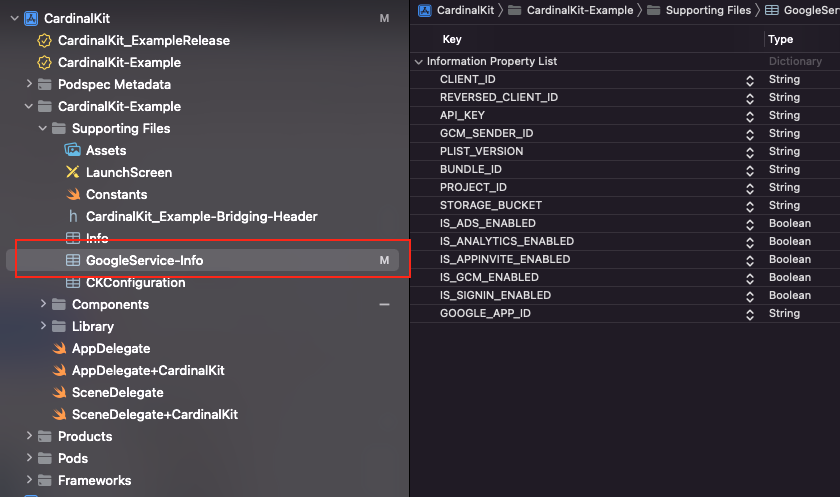
There will be a "GoogleService-Info.plist" in the Xcode project as well located in "CardinalKit-Example" > "CardinalKit" > "Supporting Files". Delete the existing file and drag in the new file that you just downloaded in the previous step. Run the app again and make sure no errors pop up.

You don't need to continue through the rest of the steps and set up the Firebase SDK and initialization code in your app. This is already done for you in CardinalKit. Go through to step 5 and click on "Continue to Console".
3. Setting up Email/Password Authentication
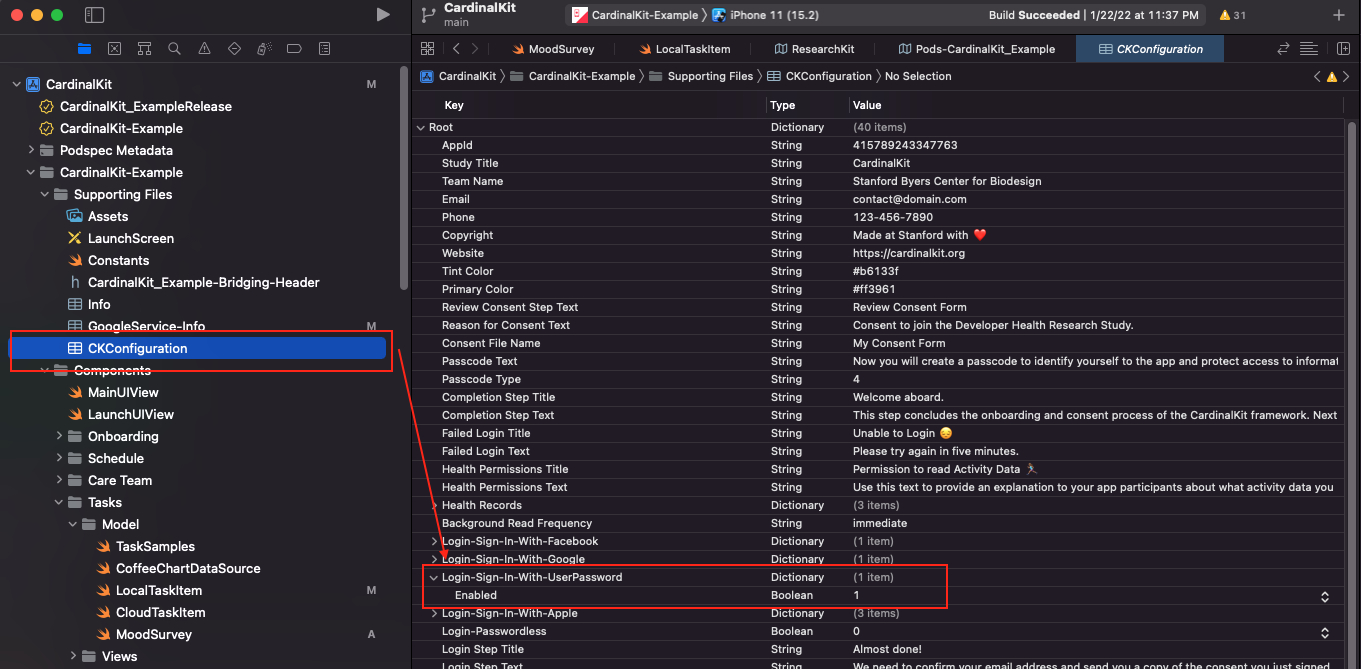
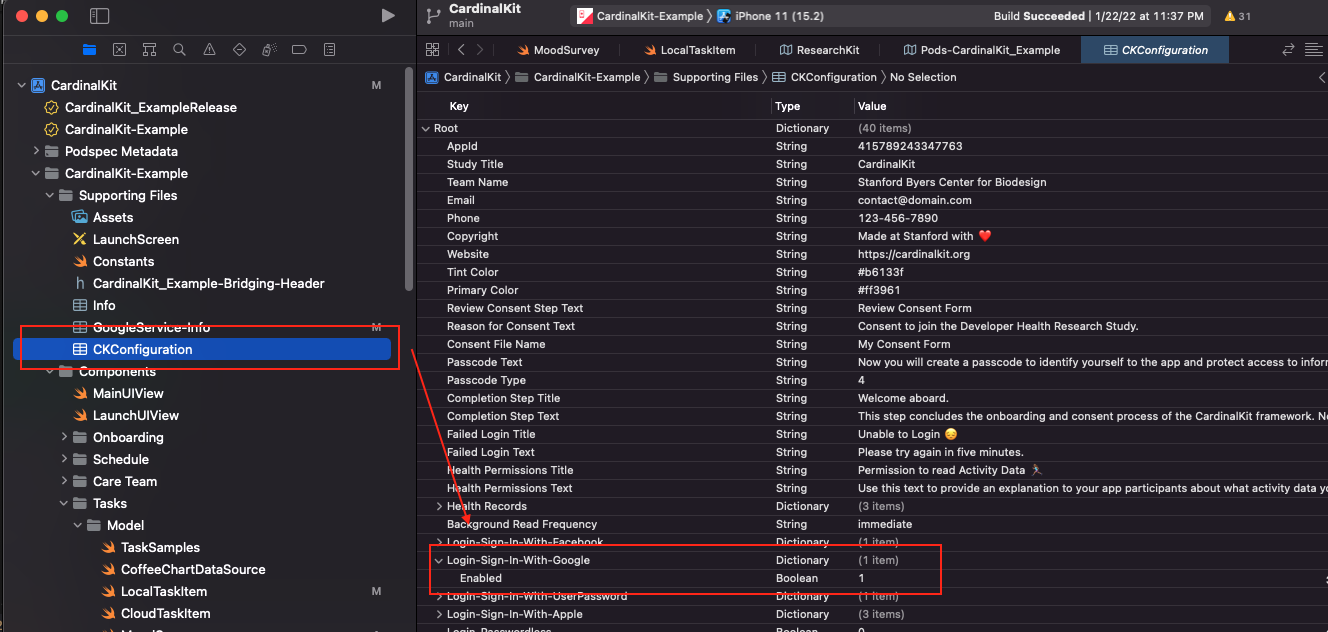
In Xcode, open the CKConfiguration.plist file in Xcode and edit the Enabled key under the Sign in with User/Password key to 1. (If you have just cloned the project, this is already done for you.)

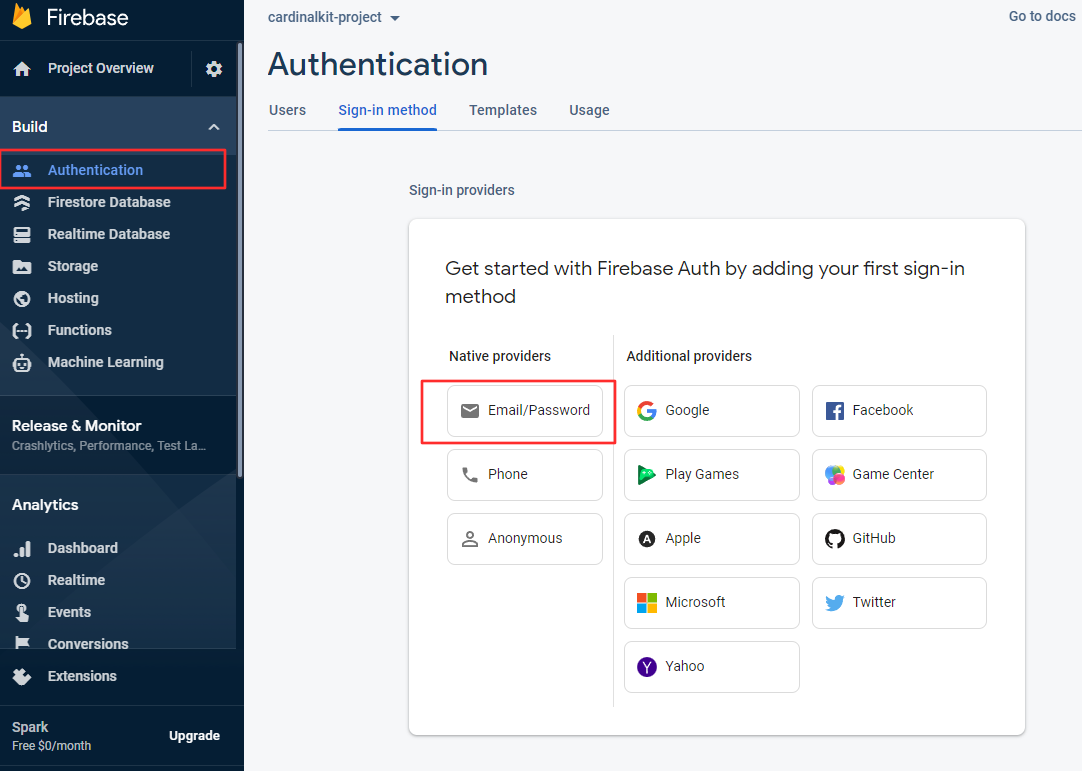
In your Firebase console, click on "Authentication", then click on "Email/Password".

TIP
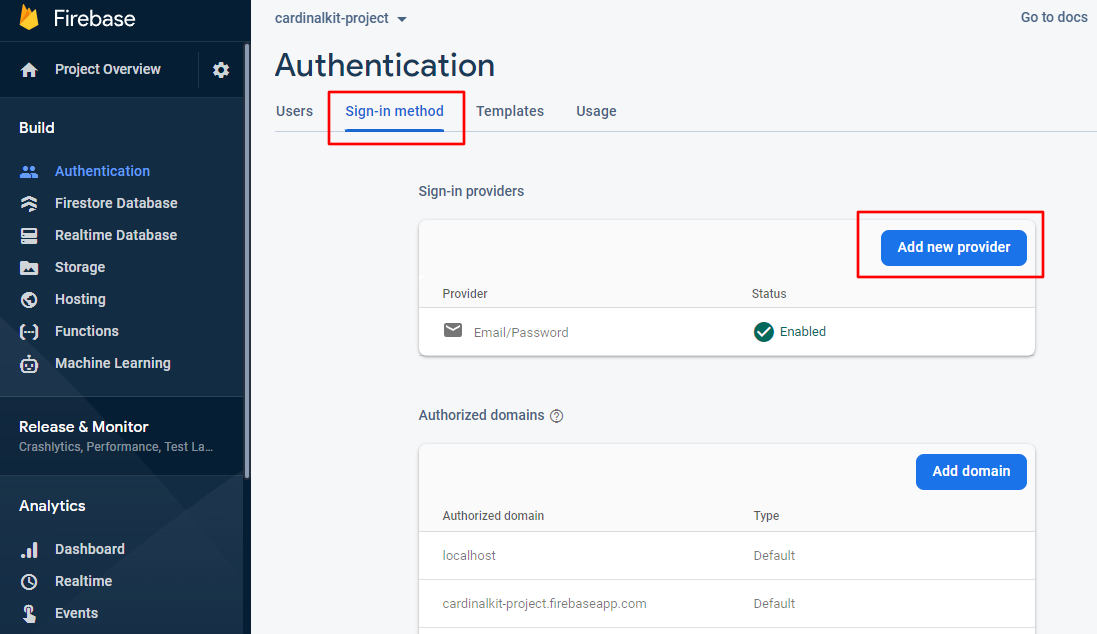
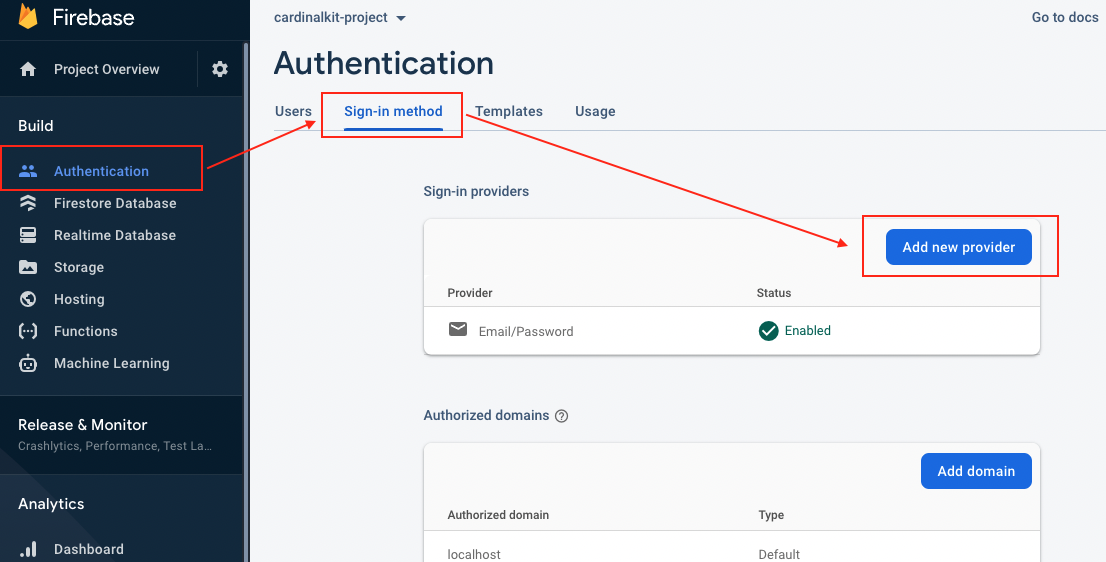
If you have already set up an authentication method and are adding another one, you will see a different screen at this step. In that case, click on "Sign-In Method" at the top and click "Add New Provider", instead.
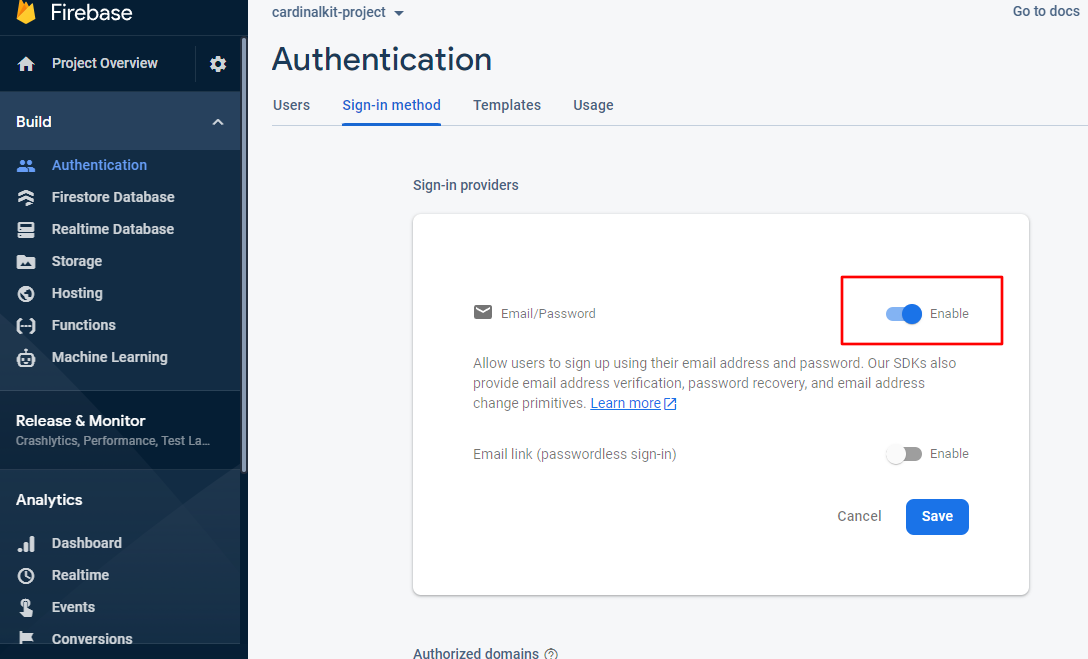
On the next screen, enable "Email/Password Sign On" and click "Save".

You should now see that Email/Password authentication has been enabled.
4. Setting up Sign in with Apple (Optional)
Read the entire "Before You Begin" section of the Authenticate Using Apple on iOS Firebase tutorial and make sure you have the correct configurations for this feature.
In your Firebase project, navigate to "Authentication" > "Sign-in method" and click on "Add Provider".

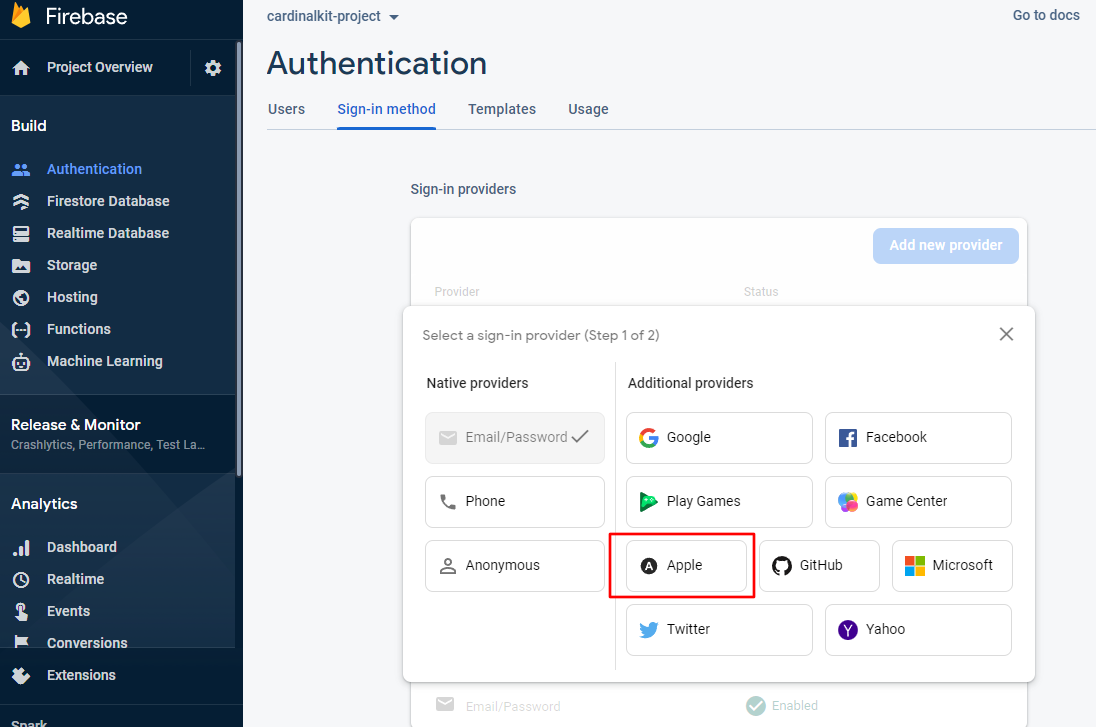
Now select "Apple".

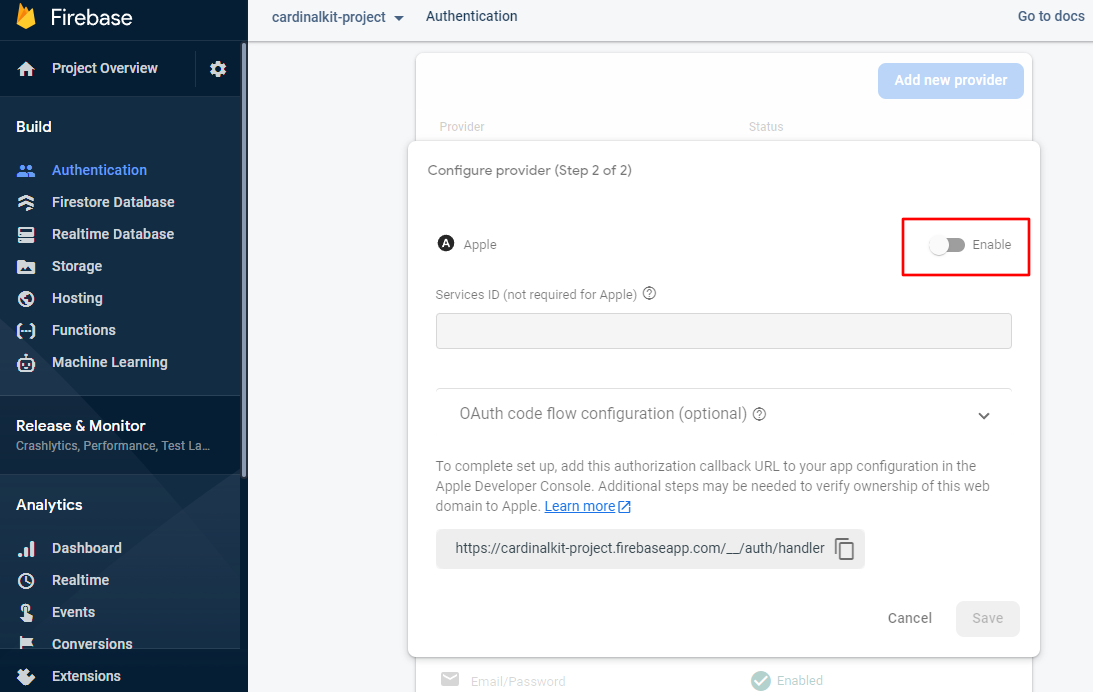
Set Apple to "Enabled".

The last step is to open the CKConfiguration.plist file in Xcode and edit the Enabled key under the Sign in with Apple key to 1.
5. Setting up Sign In With Google (Optional)
First, open your Firebase console, click on the "Authentication" tab, then click on "Sign In Method", then click on "Add New Provider".

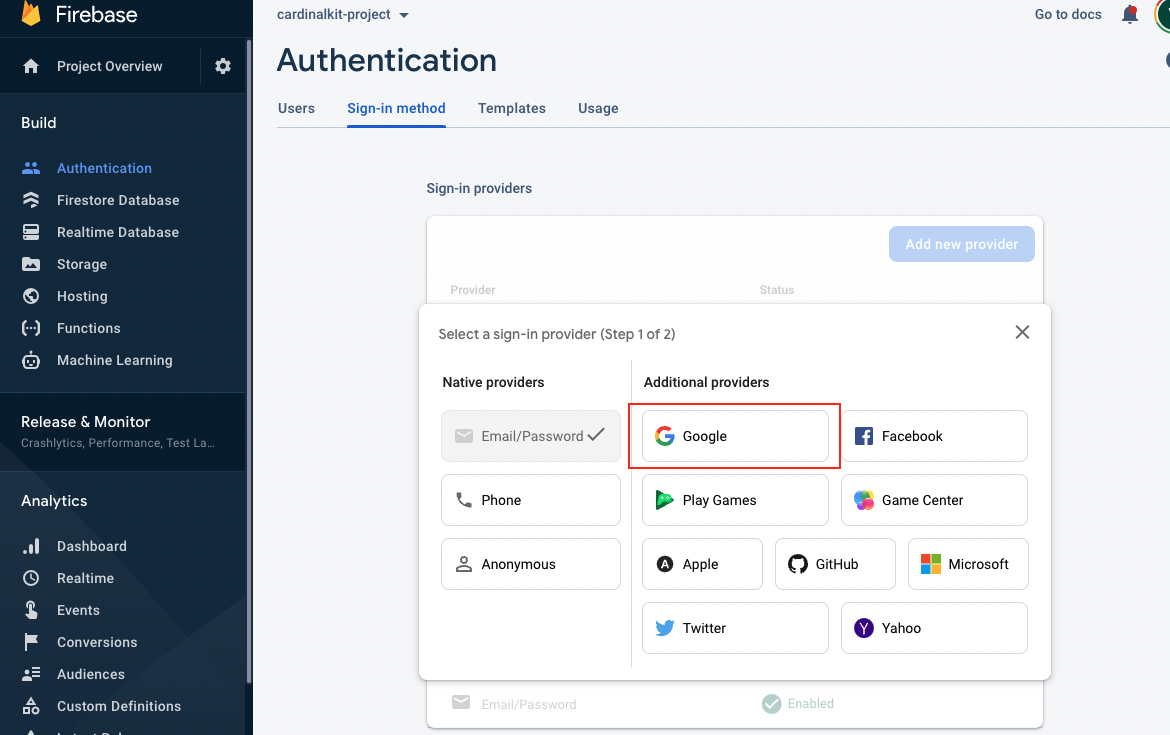
Now, click on "Google" in the list of sign-in providers.

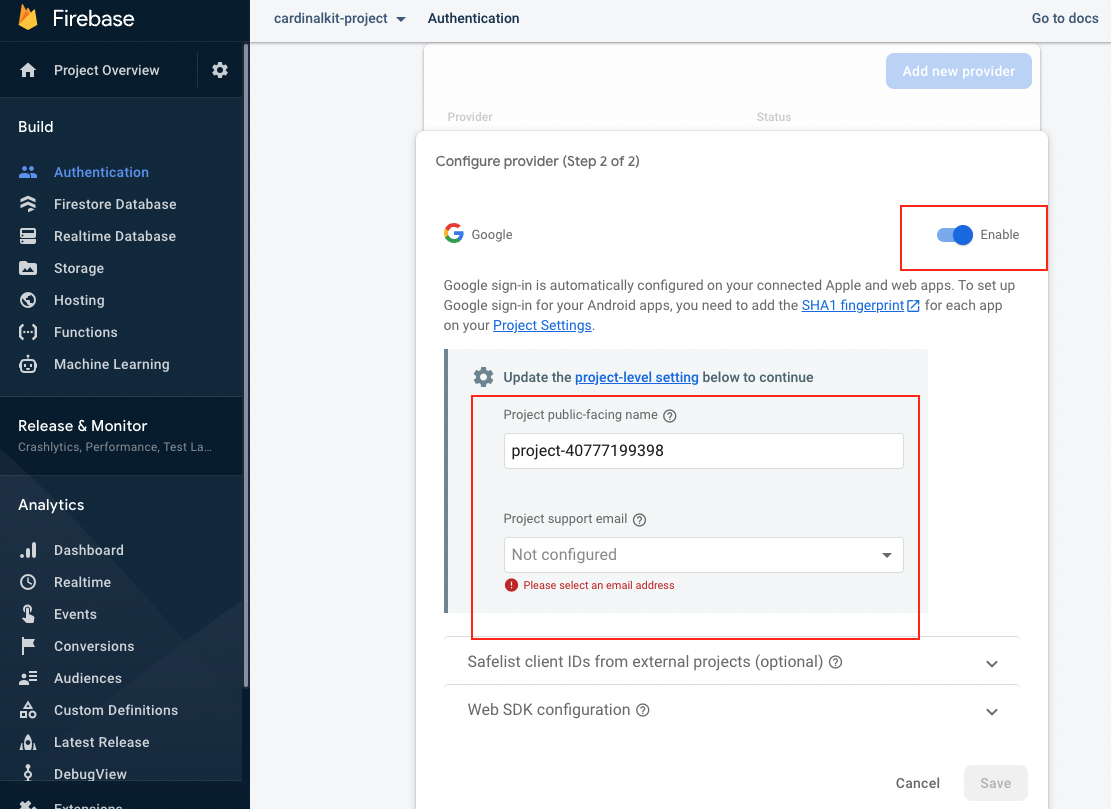
Then, fill in your project's public facing name, choose a project support email address, and click "Save".

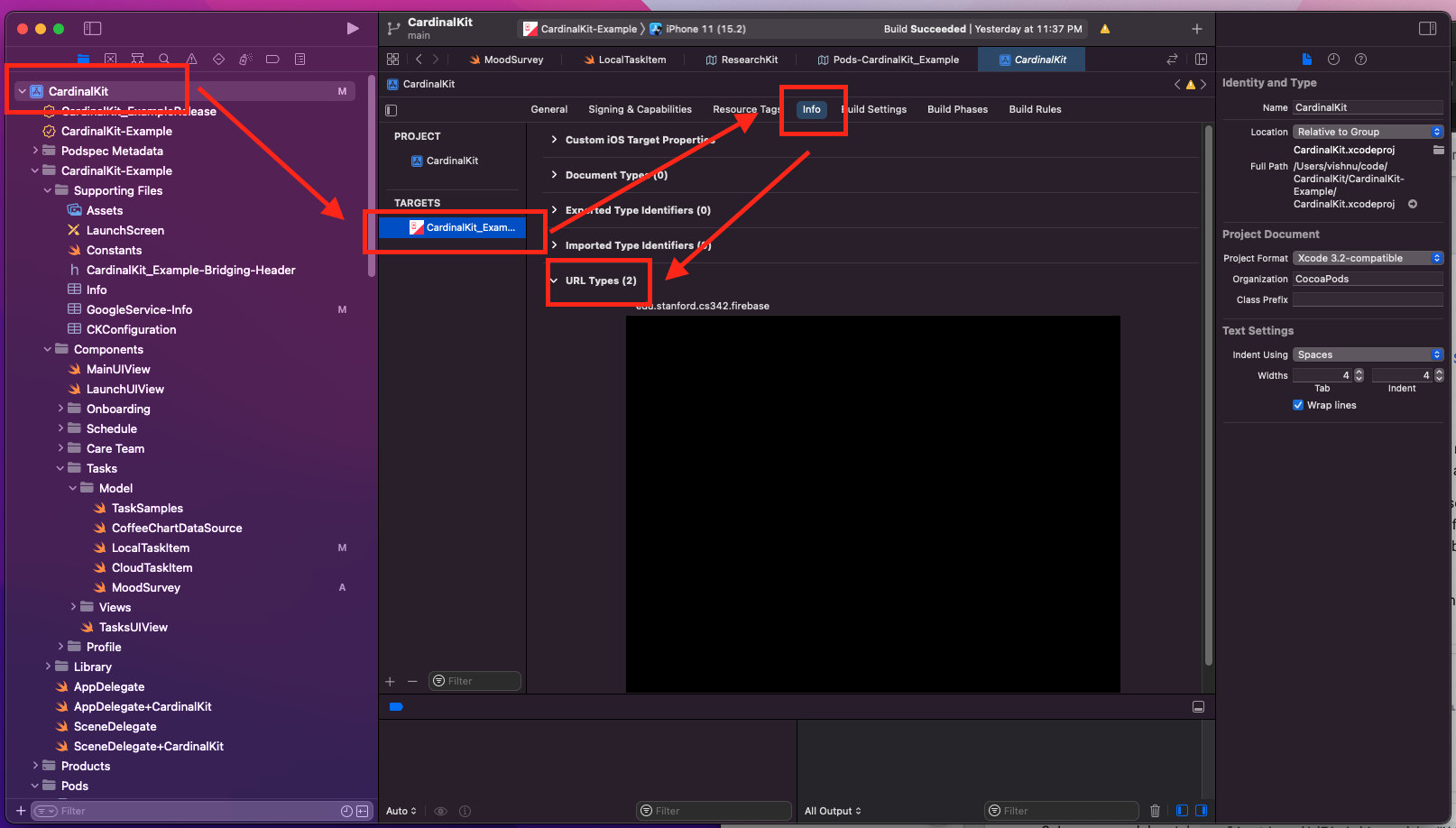
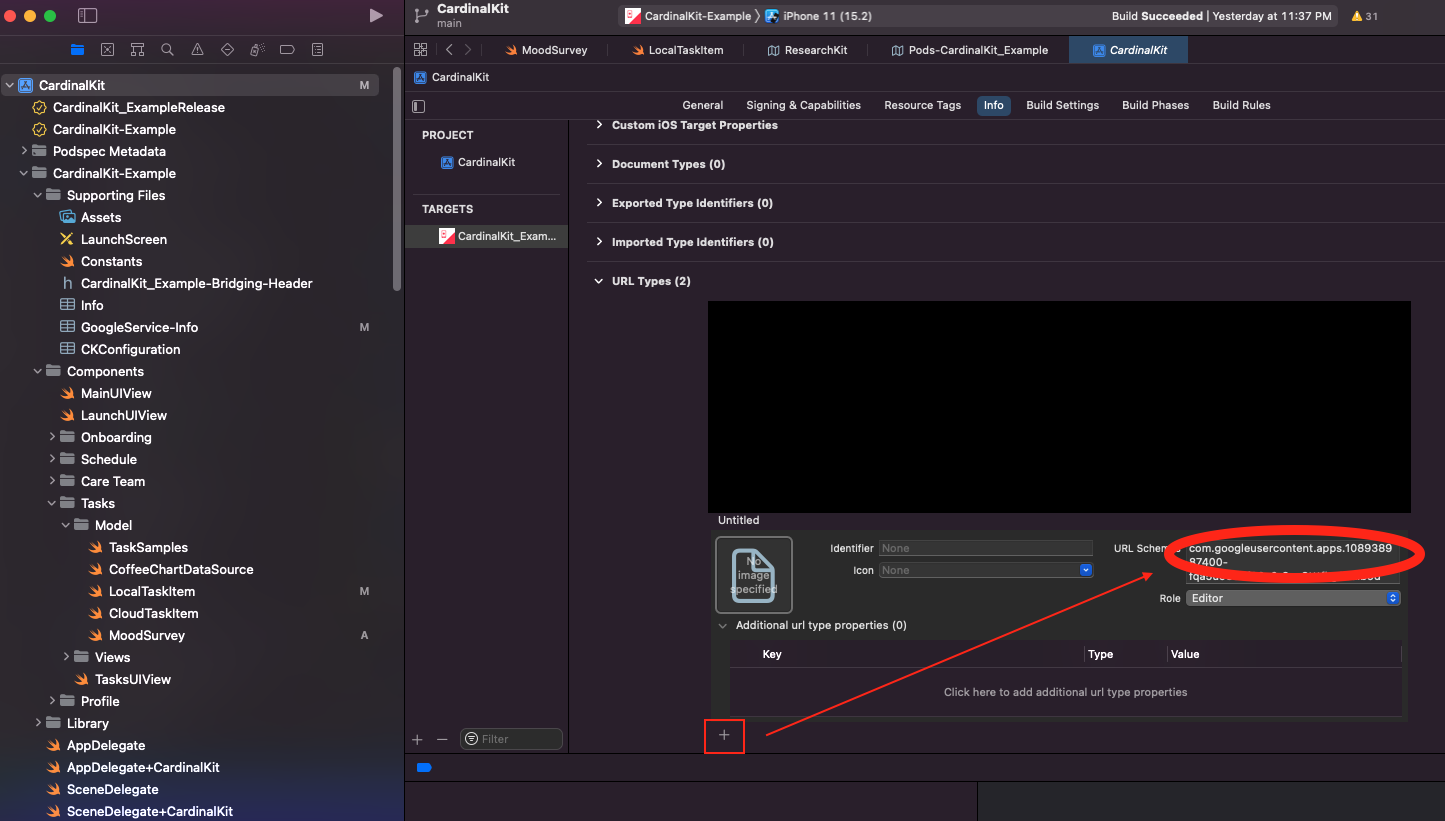
Next, you will need to create a custom URL scheme in your Xcode project. In Xcode, open your CardinalKit project and double-click the project name in the navigator view on the left. Select your project from the "Targets" section and then select the "Info" tab and expand the "URL Types" section.

Click the + button and a URL scheme with your Reversed Client ID. This can be found by opening your GoogleService-Info.plist file and looking for the REVERSED_CLIENT_ID key. When this is complete your project should look like this:

The last step is to open the CKConfiguration.plist file in Xcode and edit the Enabled key under the Sign in with Google key to 1.

6. Add Custom Rules to the Firebase Database
The final step is to allow authorized users to upload data to Firebase.

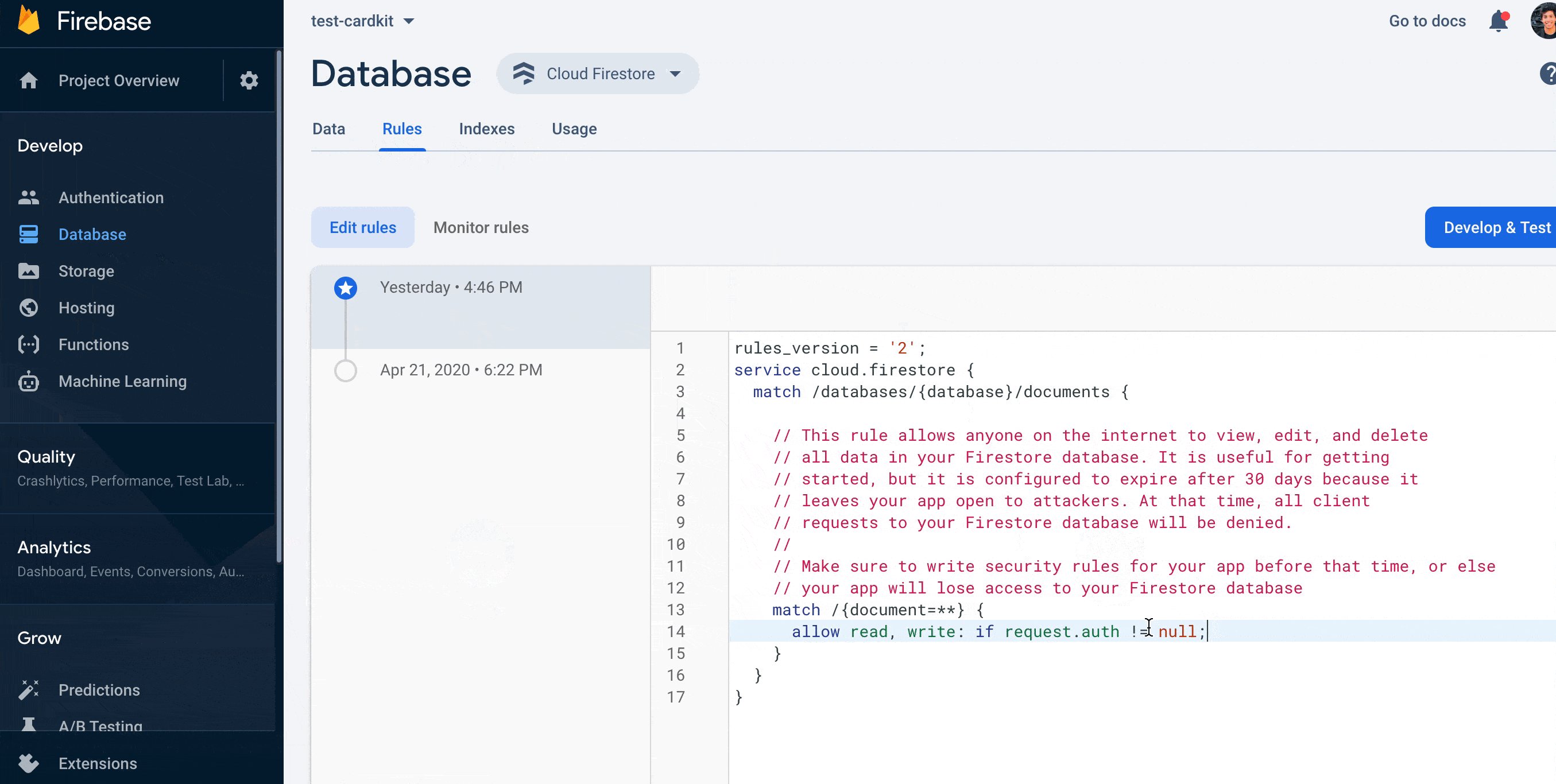
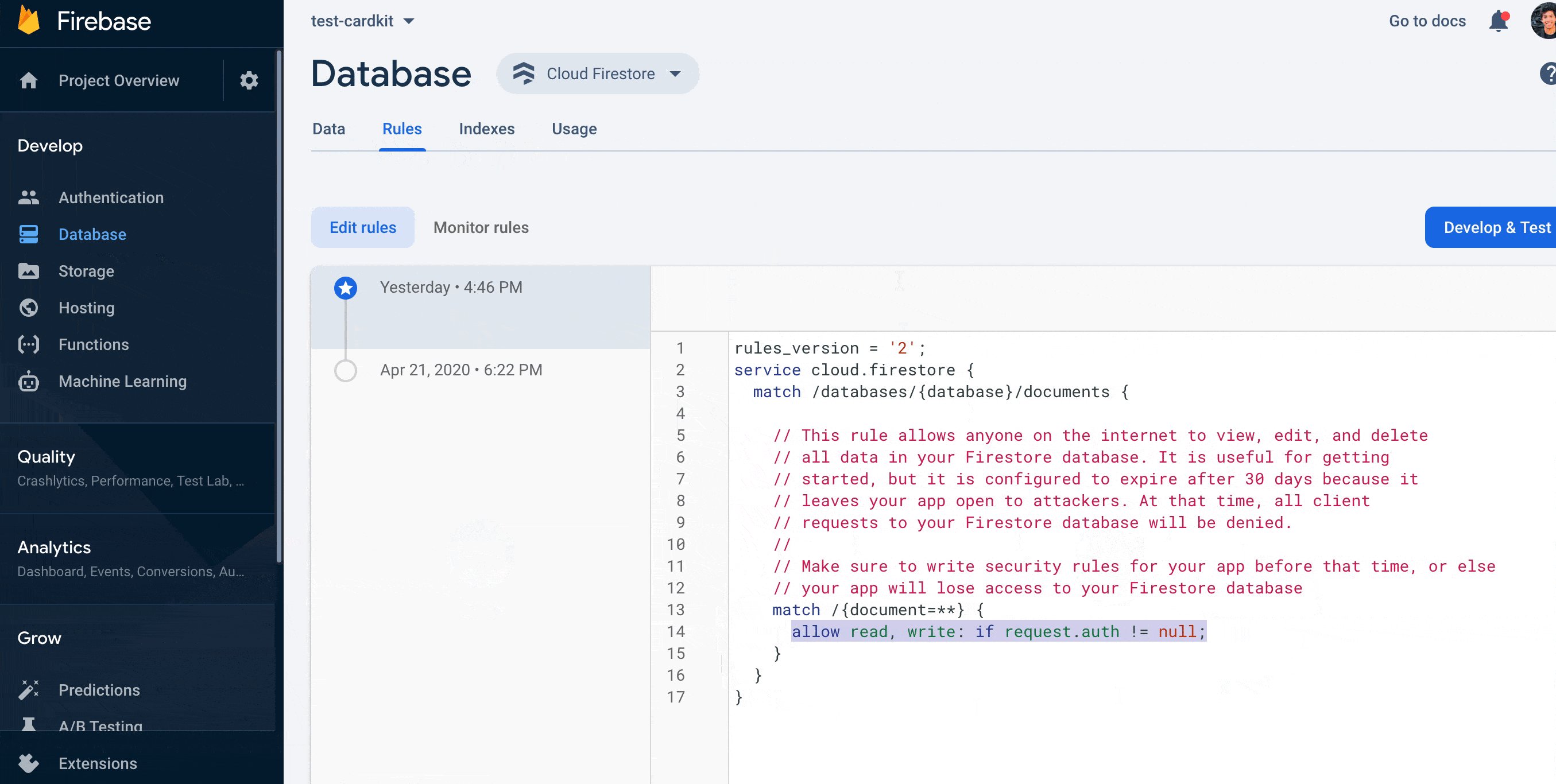
Navigate to the "Firestore Database" tab in your Firebase dashboard. Find the "Rules" section and edit the text to match the following rule set.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents/studies/{studyId}/users {
match /{userId}/{document=**} {
allow read, write: if request.auth.uid != null;
}
}
match /databases/{database}/documents/studies/{studyId}/carekit-store {
match /{document=**} {
allow read, write: if request.auth.uid != null;
}
}
}
Now navigate to the "Storage" tab in your Firebase dashboard. Find the "Rules" section there and add the following rules which will allow users to upload files to Cloud Storage (including the signed consent PDF generated during onboarding). You will need to change "edu.stanford.cardinalkitexample" in line 3 to the bundle identifier of your app.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o/studies/edu.stanford.cardinalkitexample {
match /users/{userId}/{file} {
allow read, write: if request.auth.uid == userId;
}
}
}
Congrats! You're now set up to use CardinalKit as a starting point for your research app - run the app within Xcode and test it out!